For today, here is one of my favorite secrets, the slideshow header! It is especially nice to have for those of you who have photography blogs!


There are a lot of ways to make a slideshow header, but many of them have limits. You can make your own HTML code for your own slideshow header, which requires time and knowledge of HTML. You can even use an image hosting website's option to make a slideshow and copy the code that they give you, but this limits you on customization for size, etc. With so many limits, this way stands out to me as the quickest and easiest ways to make a custom slideshow banner. All thanks to the HTML Basix site!
This is what you will need to do:
1. Make your images.
Start by making a header for your blog. Make it just like you would if you were making a normal header, size, etc., but plan on coordinating your header with one or more other images the same size as this header to complete your slideshow. Make the other images to go with it. Ours for This & That Creative has just has two images. I made a slideshow for my photography blog as well, and it has more images. HTML Basix will let you use up to 10 images.


If you make too big of a difference between your images, I think it can be a little in-your-face overwhelming to a viewer to have some big thing blinking so drastically. It all depends on what kind of blog you have too. For photography, it might be nice to show completely different images, but make sure that they are blinking through too quickly (HTML Basix gives you an option of how long you want each image to show).
Save these images on your computer, and make sure to take note of the dimensions of your images--you will be prompted to enter these dimensions in somewhere later.
2. Upload your images to an image hosting site.
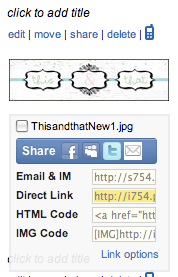
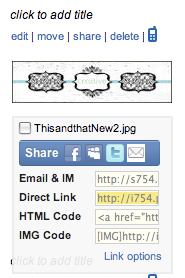
I like to use Photobucket, but you can use any image hosting site. After you upload and save your images, you will have access to different options of sharing your images. You will be using your images' direct links.


3. Make your slideshow code.
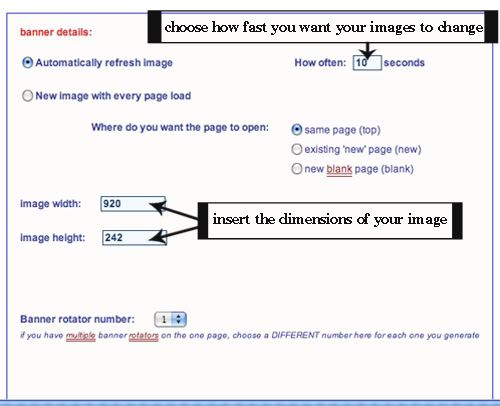
Open a new browser window so you can quickly copy your image direct links and paste them in this new web page you will open. Go to HTML Basix, HERE. It will show you something like this:

Enter in your selections exactly like I have entered here, except the only difference should be the width and height of your images, and how long you want each image to show before it changes to the next image.
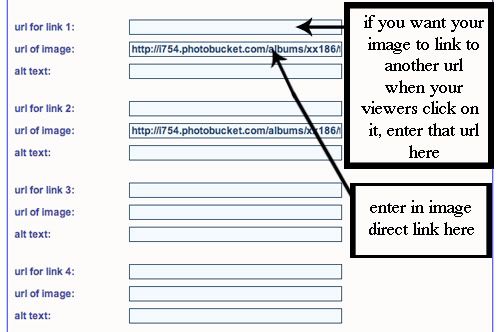
If you scroll down, you will see this:

Each image will have three boxes you can enter text in for. You will paste in the direct links of each of your images where indicated. If you want an image to go to a certain link when someone clicks on that image, enter that in as well. The only box that you have to enter text in for your slideshow to work is the image url (direct link from image hosting site) for each image.
Click on the box at the bottom that says "Generate". You will see your slideshow code. You can use this code anywhere Blogger lets you enter in HTML/Javascript. For specific instructions on how to use this code for your header, continue to the next step.
4. Make your slideshow into your blog header.
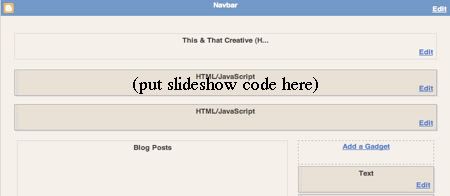
Go to PAGE ELEMENTS in your DESIGN tab.

Click on the box that says ADD A GADGET. Select HTML/Javascript and enter in your new slideshow code and save. Now drag that new Gadget you made right underneath your header.

I have been able to delete the old header before, but some templates won't let you. If it won't let you delete your header, make a simple image with text/embellishments that will coordinate with your slideshow to replace the old header.
Save all your changes, and view your blog. Your slideshow should be there! (It will not show up as a slideshow on preview mode, but should still be working live!)
Enjoy your slideshow!











Great tutorial, thank you for sharing! I have been looking for exactly this information to do the header on my blog. :) I will let you know how it goes once I have tried it. Have a great week!
ReplyDeleteHugs,
Victoria
i am share to you online free girls chat room where u can chat with online girls without any registration
Delete»--------------Online Chat Room (334)
»------------- Girls Chat Room
»------------- Pakistani Chat Room
»------------- Urdu Chat Room
»------------- English Chat Room
»------------- Funny Chat Room
»------------- Skype Chat Room
»------------- Girls Mobile numbers
»------------- Single Girls Numbers
»------------- Chat With Girls
»------------- Hot Chat Room
»------------- Lesbian Sex Chat Room
Thank you :) this was much easier to understand that all that coding on other sites.
ReplyDeleteIT worked very well ^^
O.K....if I was able to do this then ANYONE can do this! Thank you so much for the fabulous tutorial!
ReplyDeletethis was awesome! thank you so much1
ReplyDeleteThanks, I will try in my blog.
ReplyDeleteThank you so much!! my blog http://analiapalmerphotography.blogspot.com/ I now need to learn how to get rid of the white on the side of the header and center it!
ReplyDeletethis is awesome, great tutorial!
ReplyDeleteI wanted to thank you for most of the tips you provided, made my day easier. Thank you. My blog is: msseelauj.blogspot.com
ReplyDeleteThanks for the code! It works great (apart from the image for some reason being a bit off to the right). Is there any way at all to make the Header text appear over the slideshow widget (without creating a huge gap)? Or should I be looking for another way to solve this?
ReplyDeleteI'm planning to regularly change around my pictures in the future and would like to keep the same header without having to photoshop it into the images each time (ravalation.blogspot.com).
Thank You, this is very helpful and worked well on my blog!! :)
ReplyDeleteNice and great sharing. I think it will help me.
ReplyDeletehttp://smshousepk.com/chat-room/ Live Chat Room Nd Real Dattning Grils Chat ROom nd real Dattning Girls Mobile Number
ReplyDeleteWwW,SmSHousePk.Com Free Live Chat Room, Latest Englis Sms, Real Girls Sex Mobile NUmber For Dattning
I use flickr and for some reason it comes up as undefined. Is there any suggestions?
ReplyDeleteNice an helpful....
ReplyDeleteThanks
Searching a Free Pakistani Chat Room?. Chat Room is a Best Plate form For Entertainment.Best Place to Free Online Mix Chat Rooms without Registration.
ReplyDeletePakistani Chat Rooms
Chat Room
Online Chat Rooms
Mix Chat Room
Yahoo Chat Room
Indian Chat Room
http://www.all4chats.com
Free Pakistani Chat Room Chat Room is a Best Plate form For Entertainment.Best Place to Free Online Mix Chat Rooms without Registration. Click Link
ReplyDeleteChat ROom
free indian chat
wallpapers
Pakistani Chat ROom
CHAT ROOM
SEO services in Pakistan
SEO services in Pakistan
http://smsranjish.com/chat-room/
This comment has been removed by the author.
ReplyDeleteToday i am going to tell free online chat room to chat with friends this chat room is 100% free and without registration by using this chat room you can chat with many peoples from all over this world so join this chat room and have a fun http://chatspk.tumblr.com and chatduniya.tumblr.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteHello Admin How Are You' Nice Work Dear You Can Also Visit Website
ReplyDeletePakistani Chats |99ChatRooms|
Indian Chats |99ChatRooms|
99 Girls Chats |99ChatRooms|
Urdu Chats |99ChatRooms|
nice chat room for more chat room visit
ReplyDeletehichatroom.tumblr.com
join new chat rooms
ReplyDeletehttp://www.onlinepakistaniweb.com
join free pakistani chat room to chat with all over the world people
ReplyDeletehttp://hichatroom.tumblr.com/
http://mastifm101.tumblr.com/
join free pakistani chat room to chat with all over the world people
ReplyDeletehttp://hichatroom.tumblr.com/
http://mastifm101.tumblr.com/
Online girls chat rooms join for free no registration required :) GIRLS CHAT ROOMSFREE CHAT ROOMS
ReplyDeleteHey you Click Here
ReplyDeleten
Join now Paki Chat
I am crazy about chat room
ReplyDeleteHere you can join free Paki chat
for more join http://123chatroom.tumblr.com/
ReplyDeleteMust Join my blog ;)
ReplyDeletehttp://gamefreedownload.tumblr.com/
ReplyDeletePakistani Chat room
Desi Chat Rooms
Girls Chat Rooms
Indian Chat Room
Lahore Chat Room
Karachi Chat Room
Video Chat Room
Yahoo Chat Room
Bangladesh Chat Room
Gupshupcorner
Hi Hello Bye
School Chat Room
College Chat Room
Mature Chat Room
Public Chat Room
Games Chat Room
Private Chat Room
Teenager Chat Room
Female Chat Room
Twitter Chat Room
Facebook Chat Room
Skype Chat Room
Hindi Chat Room
Dehli Chat Rooms
Bollywood Chat Rooms
Tamil Chat Room
Usa Chat Room
I have been trying to do that for years! Finally worked with your tutorial. Thanks very much!
ReplyDeletecheckout >> Guttering Brisbane
ReplyDeleteoakley sunglasses wholesale
ReplyDeleteferragamo shoes
iphone case uk
uggs outlet
abercrombie and fitch
tory burch outlet
adidas nmd
mont blanc pens
cheap canada goose jackets
adidas wings shoes
rolex uk
ugg boots
michael kors outlet
moncler jackets
michael kors outlet online
ralph lauren polo
michael kors outlet
michael kors handbags
mulberry uk
coach outlet
michael kors wallet sale
longchamp handbags
louis vuitton outlet
longchamp pliage
ugg boots
rolex watches
fitflop clearance
michael kors outlet clearance
michael kors factory outlet
reebok trainers
mulberry outlet
lebron shoes
michael kors outlet online
ugg boots
pandora outlet
20160827caihuali
This comment has been removed by the author.
ReplyDeletePakistani Chat Room Online Talk Chat Room without Registration.
ReplyDeleteChat Room,
Pakistani Chat Room,
Family Chat Room,
Online Chat Room
Decent Chat Room
Cute Girls Chat Room
Mix Chat Room
Romantic People Chat
Dasi Girls Chat Room
https://talkchatroom.blogspot.com/
Chat room
ReplyDeletetalk Chat room
Pakistani Chat room
Desi Chat Rooms
Girls Chat Rooms
Indian Chat Room
Lahore Chat Room
Karachi Chat Room
Video Chat Room
Yahoo Chat Room
Bangladesh Chat Room
Gupshupcorner
Hi Hello Bye
School Chat Room
College Chat Room
Mature Chat Room
Public Chat Room
Games Chat Room
Private Chat Room
Teenager Chat Room
Female Chat Room
Twitter Chat Room
Facebook Chat Room
Skype Chat Room
Hindi Chat Room
Dehli Chat Rooms
Bollywood Chat Rooms
Tamil Chat Room
Usa Chat Room
This information is magnificent. I understand and respect your clear-cut points. I am impressed with your writing style and how well you express your thoughts.
ReplyDeleteOnline Chat rooms in Pakistan
Chat rooms in Pakistan
Best Chat rooms in Pakistan
Chat rooms for girls and boys in pakistan
Girls Girls Whatsapp Numbers For Marriage
ReplyDeleteExcellent, I appreciate your efforts. keep it up the good work.
ReplyDeletecheck online Result
Thanks for sharing great post keep up the good work also running chatting site have a look below
ReplyDeletePakistani chatting room
balenciaga shoes
ReplyDeletegolden goose superstar
golden goose
jordan shoes
hermes birkin bag
adidas nmd
nike air max 2018
christian louboutin outlet
cheapjordans
hermes birkin
You've come to your website today. You are talking about chat. Now you can easily talk about your studies with your friends from the Bulk Free website. This website took me quite a while to wash. This website is also for Pakistan and for Pakistani people only. So you guys take full advantage. pakistani chat rooms
ReplyDeleteI came to your web site for the first time. Your website suggests that you are talking about social networks. I have learned many things. I found a website that explains to you social packages and morezartash. Looking at myself I am sure you will enjoy it.
ReplyDeleteGreat Article instagram video downloader
ReplyDeleteAwesome Post best chat rooms
ReplyDeleteExamination of the map will show that even the sand and clay cliffs of Bournemouth have retreated more slowly than at Barton on Sea. A reason for this is that the Bournemouth cliffs have some partial protection from southwesterly storms by the projecting headlands of Durlston Head, Swanage and Handfast Point (Harry Rocks), also in the Swanage area. Southwesterly storm waves can reach the Barton Cliffs more easily.. (Michael Kors Black Fur Purse)
ReplyDeleteYeah, he's definitely shown that he's not the same player game to game in terms of (how) he always steps it up,"" Aron Baynes, a member of the Spurs team that beat James' Heat in the 2014 NBA Finals, said after Monday's practice. ""He always finds another gear to go into. He always finds another level. "
With regard to distribution and outcrop, the Trias occurs, with the Permian, beneath the Wessex Basin of southern England (south of the London Platform and the Worcester Basin). It contains an important oil reservoir at Wytch Farm Oilfield in Poole Harbour and is a source of hot water for geothermal energy at Southampton. It is concealed underground for most of the basin and only appears at the surface in the west, from Seaton and Beer almost on the Devon Dorset border westward to Budleigh Salterton and Dawlish. (Black Friday Deals Michael Kors Bags)
Again, the X7 aligns closest with the GLS, offering a base six cylinder in its xDrive40i model and an upgrade turbo V8 in the xDrive50i. The Mercedes engines have greater output, but the GLS still accelerates slower than the BMW. As the 2019 X5 offers the exact same engines, we would also expect the X7's fuel economy to be superior to the GLS once its estimates are announced. (Michael Kors Black Bag Strap)
On top of that, the development of dual pol radar has changed the way we see storms. This is also why you are seeing more tornado warnings than in the past. This latest generation of radar gives us a deeper look into the storms than ever. (Black And White Checkerboard Michael Kors Purse)
Of course, in the land of 10,000 lakes there's a multitude of frozen lakes and there is also a great chance that Gunflint Trail visitors will see the oscillating luminary curtains in the evening sky known as the Northern Lights. Perfect for those wanting to get away from it all, this area is less populated than other xc Meccas and the region is sprinkled with many isolated lodges, bed and breakfast inns, lakefront cabins, and yurts (large circular heated tents with hard floors, bunk beds and room for 6 8 people). Averell Harriman to attract train travelers. (Michael Kors Small Black Shoulder Bag)
ReplyDeleteLand Cruisers are packed with gadgetry that comes into play far beyond the pavement's end. Multiple mode traction control is standard. Crawl control functions like cruise control, but for off road adventures. (Michael Kors Bags Black 2015)
Coach Outlet Store Handbagsis actually a leading American designer of luxury goodies. It capabilities with stylish leather based Coach and signature materials. Low cost Coach Outlet Store Handbags are now very favorite flung burning style for that ladies in the world. (Michael Kors Black Quilted Crossbody Bag)
Coach Bags On Sale At Outlet, There are 5 members that serve on the volunteer fire department.also let Stager know that she has utilized the OML inquiry program and found it to be a valuable tool for a community of their size. Since Stager visit, there have been some staffing changes at Mound city hall we wish them all the best!was named after Chief James Sapulpa, the area first permanent settler, who was a full blood Lower Creek Indian of the Kasihta Tribe from Osocheetown, Alabama. In about 1850, he established a trading post near the meeting of Polecat and Rock creeks (about one mile (1.6 km) southeast of present day downtown Sapulpa).
i am share to you online free girls chat room where u can chat with online girls without any registration
ReplyDelete»--------------Online Chat Room (334)
»------------- Girls Chat Room
»------------- Pakistani Chat Room
»------------- Urdu Chat Room
»------------- English Chat Room
»------------- Funny Chat Room
»------------- Skype Chat Room
»------------- Girls Mobile numbers
»------------- Single Girls Numbers
»------------- Chat With Girls
»------------- Hot Chat Room
»------------- Lesbian Sex Chat Room
what a fantastic
ReplyDeletepapu yar tang na kr
Popular blogs of 2022 cover a range of topics, from lifestyle to travel and entertainment. Others specialize in one area such as technology, cooking, fashion, or digital marketing.
ReplyDeleteok
ReplyDelete